Report Studio has a number of annoying default settings, using legacy charts instead of the new and improved ones. While RS should save your settings in a cookie, in my experience it doesn’t always remember them. So instead of constantly changing the settings, I find it easier to change the XML sheet controlling the defaults.
Open ..webcontent\pat\profiles\profile_professional.xml
The file is unfortunately sparse. Most of the settings I change don’t appear. Fortunately, we can guess at them.
Unsetting the legacy charts is easy:
<setting name="UseLegacyCharting" defaultValue="false"/>
When working with dimensional data, Cognos has a nasty habit of aliasing MUNs. You drag a MUN into an exxpression and instead of showing you the full value ([Cube].[Dim].[Hier].[Level]->[all].[whatever]) it aliases it to [whatever] and creates a new data item on the report. To turn that off add the following line:
<setting name="AliasMUNs" defaultValue="false"/>
Also when working with dimensional data, if you drag in a member, or level or a set, it will create what’s called an “extended data item”. Once it’s created, you can’t modify it. To disable that behaviour on an existing report go to File->Report Properties-> uncheck Always create extended data items. Add the following line to disable it by default.
<setting name="CreateExtendedDataItemsForNewReports" defaultValue="false"/>
Animated windows annoy me as I’m often connecting remotely to help developers:
<setting name="EnableAnimation" defaultValue="false"/>
While I like the new charts, the preview is annoying:
<setting name="DisableDesignViewChartPreview" defaultValue="false"/>
The following settings are normally hidden. They may be hidden for a reason, but I use them constantly and have never had a problem. Maybe they’re features in development?
Another annoyance is the calculated member classes. When a query expression item is dragged into a crosstab, the node uses the class Crosstab member cell (calculated).
<setting name="UseCalculatedMemberClasses" defaultValue="false"/>
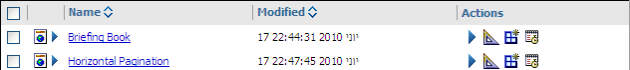
When building reports I occasionally need to switch between Page Design and Page Structure. Having to click on View then “Page Structure” takes too long; wouldn’t it be easier if there were buttons on the toolbar like the following: 
<setting name="ShowViewButtons" defaultValue="true"/>
Do you use table styles? Do you ever wish you could apply the styles to crosstabs?

<setting name="ShowCrosstabTableStyleOptions" defaultValue="true"/>
The next one isn’t incredibly useful, but nice if you like seeing icons in the property sheet:![]()
<setting name="showLabelSmallIcons" defaultValue="true"/>
Forget the tiny icons, do you ever wish you could have the Business Insight style propertysheet in Report Studio?

<setting name="UsePropertySheet2" defaultValue="true"/>
As always, whenever modifying any Cognos internal file, make sure to back up the original file. You will need to delete your temporary files (remember to uncheck “Preserve Favorites website data”) before these take effect.